
So learning to becoming a front end web developer there are 3 key coding languages you need to know: HTML, CSS, and Javascript.
Today we’re going to dive in and discover what CSS is and how it plays a role in web development.
As stated in my earlier post, which you can view here, HTML is the structure and foundation for any website.
But if we want our website to have a little more finesse than just the content, although in these days content is king, we still want to enjoy how we receive the content.
Therefore here comes the beloved coding language known as CSS to the rescue.
What Is CSS Exactly?
CSS, or Cascading Style Sheet, is what gives websites their design.
So I like to think of coding as a house.
Think of HTML as the foundation: the base boards, the walls and the roof (i.e. content).
Then we can think of CSS as the paint on the walls, the type of doors, the decor, and the decorations that make the house, or website, pretty.
Without CSS a website would be plain words on a page with no variety or substance.
Why It’s Important
When I was first introduced into this world I started out as a web designer.
However, I used wordpress so the majority of the work was already done for me.
All I did was design images and added the content.
Yet, what led me into web development was this very thing.
I wanted to have a little more control and access to how the content was positioned on the page.
but I had no idea where to start.
I would always see a section in wordpress that would say I could add my own custom CSS but I had no idea what that meant or what I could do with it.
After so many issues with requests from clients, and not being able to manipulate a theme, I wanted to know how this code played a role.
Then I discovered how CSS makes a huge difference.
I believe it makes up at least 50% of your website and plays a vital role in the design and user experience.
I mean there are websites that do not rely heavily on CSS like craiglist.com, but if we take a look under the hood we can still find CSS being applied.
We’ll find CSS used for margins, padding as well as responsive design for mobile devices.
No matter how small CSS can make a huge difference in your design.
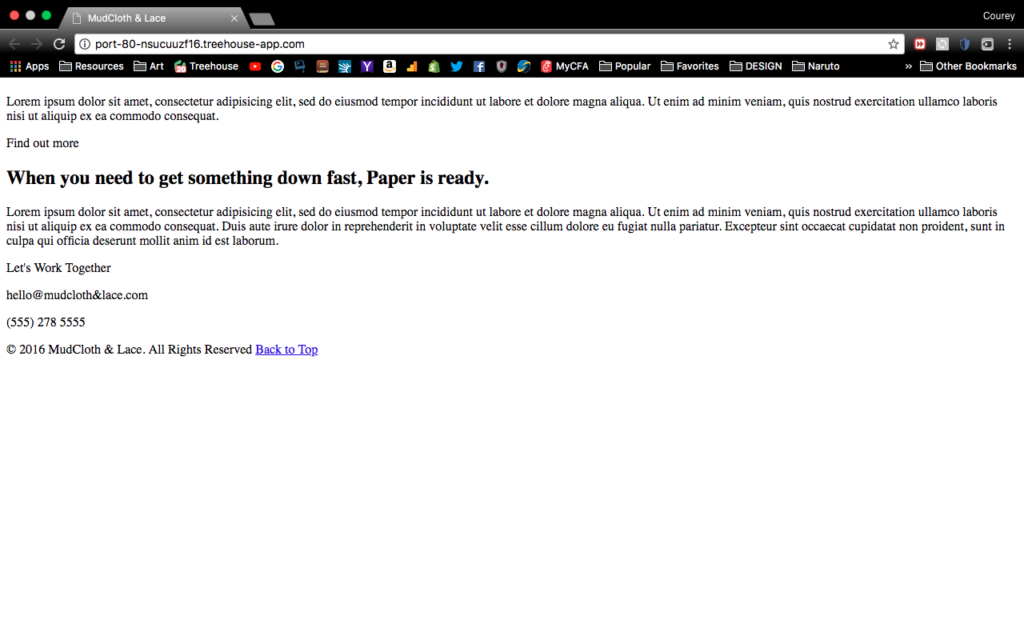
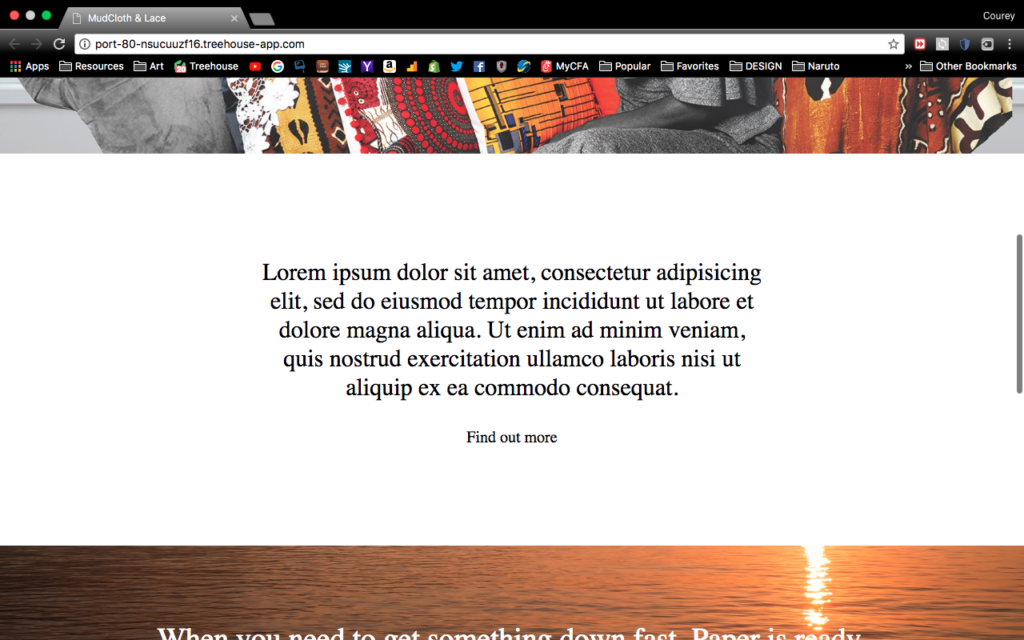
Here’s an example of what happens before and after it’s applied.
Before CSS…

After CSS..

The name really speaks for itself right, cascading styling sheet.
But what does these specific terms mean exactly, don’t worry we will discuss this in more detail.
Let’s start with the sheet.
When we refer to styling sheet and no it isn’t a physical sheet but more of a digital sheet, or file, that we use.
This separated sheet is linked to the HTML file and gives it its style.
But what does cascading mean here?
The Cascade
When you think of a cascade what’s the first thing that comes to mind?
If you know what cascade means then you know that it refers to waterfalls.
So what do waterfalls have anything to do with coding?
Well, cascade in these terms refers to the order of the style applied.
A water fall falls from the top to the bottom correct?
This means the order of how the code was written takes priority.
In short, the order of CSS rules matter!
According to MDN…
“when two rules apply that have equal specificity the one that comes last in the CSS is the one that will be used.”
To break this down this simply means if a part of the code has the same or “specific” name or class, which ever comes last will be used.
Thus the work of the cascade principle.
but what about the other types of ways you can implement CSS to your HTML?
How do they play a role with the HTML file and will it conflict with the style sheet?
Let’s explore this shall we.
The 3 Types of CSS And How It Is Used?
CSS is found used in 3 different ways:
- External CSS
- Internal CSS
- Inline CSS
Each variation has its own set of rules when applied, but the syntax, or format, how it’s written remains the same.
Let’s go over the external since we started talking about this one already.
External CSS
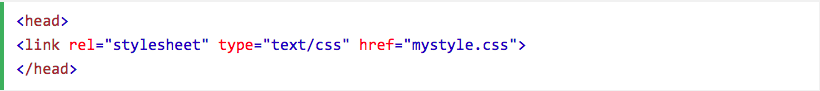
The external style sheet is a separate file linked to the HTML file within the head section.
For example, it would look something like this…

Once everything is in place, the computer will read the code, detect the linked stylesheet, and begin to read and apply its style.
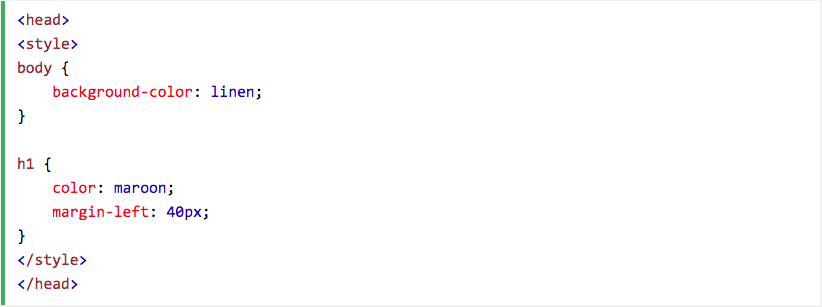
Internal CSS
Internal CSS is located in the body of the HTML file.
This works best when you don’t have a lot of styles you want to apply, or if you want specific styles for this particular page.
Adding the code to the page will not affect other pages but just that single page.
One downside to doing this can increase load times to your site so that’s why it’s best to use the external sheet.
Adding internal styles is fairly simple as well.
The only thing you will have to do is include style tags into your HTML file and wrap your css within them as seen below

In other words, the inline style is first and will override the others.
First priority is inline, then external and internal are secondary.
an internal style sheet, good for adding style to one single page,
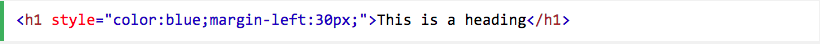
Inline CSS
finally we have inline CSS.
This is the most powerful one of the 3.
That is because inline CSS takes “precedence” of the others regardless of specificity.
Yet, inline styles is only applied to one element at a time.
It is very time consuming so if you are trying to apply styles to multiple elements your best option is an external style sheet.
This is also considered as bad coding practice.
It is great when you need to change a specific element and you don’t have access to the style sheet.
Also useful when needing to test or preview changes quickly.
Creating inline styles is simple as well and is literally described in the name.
You write the code within the line of the element as seen below.

So again, the best practice for developers is creating a separate file apart from the html file for creating style and design to the entire website.
Where Can You Find CSS?
Now where can you find CSS?
With so many sites out there is it difficult to find the ones that use it.
Well it’s safe to say that every website you come in contact with today has applied it in some form.
CSS has changed the game since its introduction in 1994.
It’s an integral part of the web design process today.
I mean the word design wouldn’t have any significance in the term WEB DESIGN without it.

Who Uses It & How Can I Learn CSS?
I think this question sits alongside the previous question, but in short the answer is…
Everyone who develops and designs websites.
From developers to DIY web building platforms, like Wix or WordPress, design would not happen without it.
The only difference is Developers, more specifically Front End Web Developers, need to know how it code it and apply it
Learning how to write code is a mountainous task, but with a few good resources and tutorials it is very simple to grasp.
Everything just takes time, patience, and practice.
Here are a few links you can check out:
Conclusion
There it is, my short summary and understanding of what CSS is and where it can be found and used.
Learning how to code can be overwhelming for any beginner but understanding the basics is key.
Remember the house analogy I created in the beginning?
Understanding the basics is your foundation to building the skills to becoming a front end web developer.
It’s never to late to begin and the important thing is having a desire and persistence to continue learning.
Coding has many benefits and are transferable to life skills.
Now you have an understanding to help you get to your next steps.
If this was helpful please share with a friend and I would love to hear your thoughts in the comments.
Other posts you may like:
- 100 sites to learn to code for free
- How to become a front end web developer
- What is javascript
- 5 skills of a developer
- The benefits of coding