I recently came in contact with an old friend who was looking for some advice and help with my services of creating a website. He wants to build a website for his business and he doesn’t know where to start.
As I went through the process of asking him questions of what he was looking for and what he wanted to do, he made it clear he really has no idea of what is possible.
He has a general idea, but he is really relying on my guidance completely because he doesn’t even know what to put on a website or let alone how to structure a website.
That led me to thinking about my knowledge and ability to create a website. I think when you been doing something for so long you get used to it and you assume others know what to do, but that is not the case.
What you do and know is the world that you have immersed yourself in. To your perspective you think its huge but when you step back you will find that many people do not know what you know and need your help.
So with that clear perspective I wanted to create this as a guide for anyone wanting to create a website and where to get started.
Every website has a structure and great websites follow a certain set of rules and principles to help navigate visitors down a page.
But first let’s define what a website is.
What is a website?
The technical definition of a website is a collection of web pages that can be accessed by a web server through a domain name.
To any beginner that sounds complicated but this post is not to define how a website works but how to design a great user friendly website.
In short a website is basically a file on the internet
But my favorite definition of a website is: a digital page on the internet that provides information for people to know who you are, what you do, and how you can help.
That works for any website whether you are a business, a designer who wants to create a portfolio, or a central hub for tools, resources, or entertainment.
Now with the definition of what a website is out of the way, let’s get down into the importance of why you need one and the best layout to build one.
Why you need a website
The number 1 rule in business in my book is ownership. If you are trying to create any form of business online you need a place where people can find you.
Social media is only a gateway for potential customers to find you. Social media can disappear at any moment or kick you off the platform if you violate their terms. So a website is a way to solidify control over your own content and customers.
When I refer to business its not all about selling a product or service but what you do. Therefore you website acts as public resume for any employer trying to learn what you do. You can stand out from the crowd by not only having a social media account but a personal website. It shows that you are serious about what you do.
Having a website is one thing, but creating an amazing user experience is another. I think many people think just having a website is enough, when that couldn’t be farther from the truth.
Websites should have a specific format that guides visitors down the page easily. Think of it like telling a story. A bad beginning can turn visitors away but an amazing intro can have visitors wanting more.
So we are going to dive into the best way to layout a website.
The best layout for a website
Before we begin, this layout that I am going to discuss works best for homepage designs and landing pages. It’s the best and simplest way I can explain to anyone who wants to create a website.
We will go over:
- what to include on the page
- how to structure the page
- how to prepare the content
I think we should highlight a few things we shouldn’t do when it comes to the design of a website. These next things will determine the difference between a good design vs a bad design.
If there was one thing I want you to remember out of all this is “User Experience” (UX). That is the epicenter of any website. I will breakdown what makes good UX design and how you can implement it.
But first here are 2 things you should avoid
- avoid powerpoint presentation style with slider images
- avoid long walls and paragraphs of text
Don’t worry it will all be clear as we continue, but those 2 things can create horrible experiences for a visitor.
The Structure
Let’s first go over the structure. Your website should act as a journey for your visitor. This is usually referred to as the customers journey.
Your homepage (or landing page) can be broken into 3 parts
- who you are
- what makes you great
- how they can reach you
That is the entire journey your page should guide them from top to bottom. But before they can even reach the bottom there is a critical piece that we need to address before a visitor even scrolls down the page.
That is the hero section.
1: The hero section (who are you)
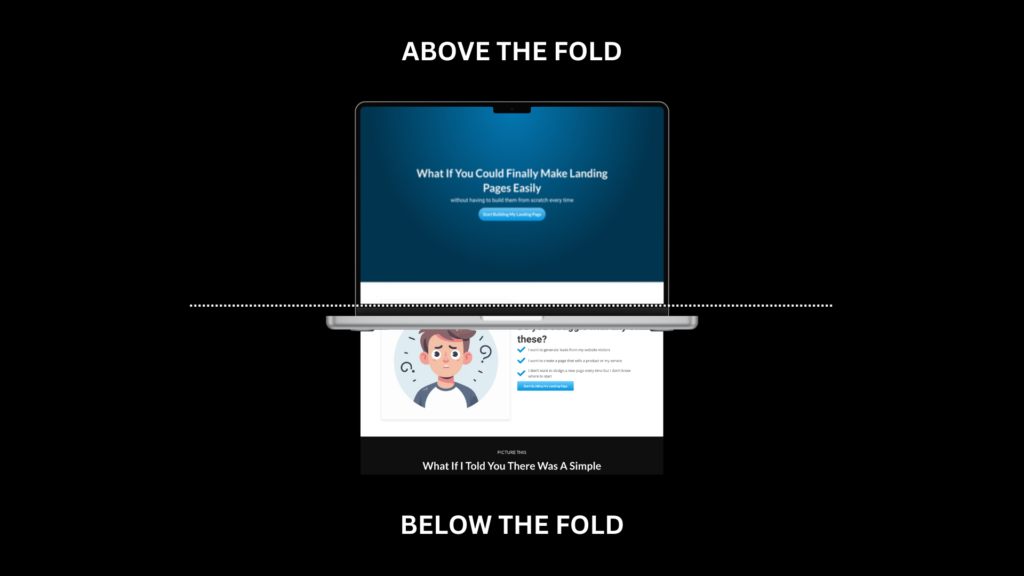
The hero section is the first thing visitors will come in contact with when they land on your website. This is considered the section above the fold. When they do, there are 3 things that will make or break from having them stay or leave, I call it the Big 3.

The Big 3
The big 3 are 3 questions you must answer if you want to have a higher chance of visitors learning more about you.
The questions are:
- who are you
- what do you do
- how can you help me
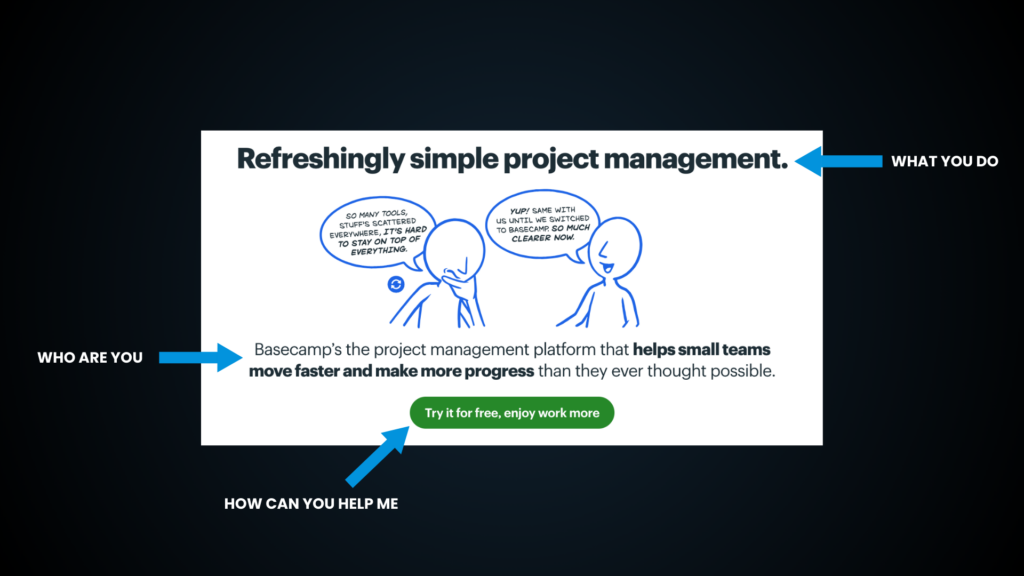
If you can successfully answer those questions then you can intrigue readers to scroll down, which usually comes in the format of a logo (not always required), a headline, and a call to action button
Here is an example of what that could look like from basecamp. (older version)

A quick note: a logo is not necessary because you can define who you are within the headline as well, so don’t get caught up in the design of a logo.
After you have defined those 3 questions you can move on to the next sections of the page.
If you want to see the full breakdown of designing a landing page then check out this post here. I breakdown every section.
2: What makes you great
The next step in the customer journey is to layout what make you a great choice. This is not just one section but multiple sections that layout your services/product, an about you section, testimonials, and even a simple breakdown of your process.
It’s all about giving more reasons why you would be a great choice and showing your credentials.
Again I do a full breakdown on how you can design your landing pages like this.
Then finally the last step in our customer journey.
3: How they can reach you
Your goal for the customer journey is to guide them to reach this point, to contact you or buy your product or service. If they do, then you have successfully created a well designed web page.
How to prep for the design
The basic anatomy of a website is not complicated but understanding this simple structure will help guide anyone creating a website with a great user experience.
But now that you know the structure how do you know what to write? Well, I learned this step the hard way. Preparation is always important before you even start designing the page.
When you know what you want to say the design becomes a lot easier. Especially if you stick to a few common design blocks for the website.
I struggled with writing content myself when it came to designing landing pages and that’s why I designed the landing page blueprint. It’s a simple form that walks me through simple questions to answer for each section of the page. It saves me time and thought energy trying to know what to say every time.
The content that you need to know for the website is usually an extension of the big 3. Questions to think about like:
- What problem do you solve?
- What is the solution to the problem?
- How does the solution work (best explained with a 3-5 step process)?
- Who is the solution for?
- Do you have any case studies or testimonials?
- Are there any frequently asked questions about your product, or service, that you can answer?
- What are the benefits of using your product or service?
Those are usually a good place to start when it comes to writing content. Take a look at any good landing page and you will see that this pattern keeps coming up time and time again.
If it keeps getting used then possibly that means it works.
So if you want to be ahead of the game then those are questions to start with for preparing for a website. Again if you want help with this then check out my landing page blueprint.
In the end, that about sums up how to get started with your website layout. A good website follows the structure of a sales funnel which is structure like…
Awareness > Consideration > Purchase
That is how you will create a great User Experience for anyone that visits. Not only do you help those that visit but eventually they can help you reach your goals. It’s a win win!
Well thats all for this one. Hopefully it gave you perspective and understanding how to really get started designing a website.