The biggest challenge I’ve always faced when it comes to making websites is what do you put on it. What do I need to say in order to present myself or my work. The same goes for a portfolio website. That is why I am going to explain how to create a portfolio website that can turn your visitors into potential clients or customers.
When we’re done you’ll know exactly the elements of a good portfolio, what to say, how to show off your work, along with some great examples of how others have done it.
If you have read any of my previous letters you will begin to see a pattern when it comes to web design. If you can understand the fundamentals of a website then creating a portfolio will become a lot easier.
Especially now when we have so many options with no code builders. Anyone can build a website easily. But since the hard part has been taken care of I want to share what makes a portfolio website standout from all these generic websites.
Before we begin I would like to mention the launch of my ebook that I’m working on. If you want to learn javascript with a simple quiz app I created then you can preorder the book here.
What is a portfolio website?
What is a portfolio and why is it important to have one? In this age of social media and technology its easy to skip over creating your own website. Especially when social media is now the new form of your resume and portfolio.
A portfolio website is a place where you can place your best works to present to potential employers, clients, or customers about your product or services.
The benefit of having your own website is the safety of owning your own platform in case social media decides to kick you off theirs. So with your website others can find you and see what you have to offer and how you can help them.
Its your opportunity to put your best foot forward but there is a specific way to help guide visitors understand exactly what you want to share.
How to layout a portfolio website
The best way to think about creating a portfolio website is to think about a landing page. A landing page is a form of sales page which in reality is what you are trying to do.
You are trying to show to employers, or customers, your skills and what you are capable of. I wrote a previous letter on how to design a killer landing page but here is a simple out line of a landing page.
- hero section
- problem
- solution
- testimonial
- CTA (call to action)
- Offer
- FAQ
- Final CTA
That’s the general idea of a landing page but we can tweak a few things but the idea is the same. Portfolio websites usually have 4 crucial elements and can be structured several ways. The basic structure would look something like this…
- hero section
- work/services
- testimonial
- CTA
If you remember from our last letter on website layouts you want to keep the same idea of a sales page…
Awareness – Consideration – Purchase
With that in mind lets get started planning out your portfolio website.
1) The hero section
This section is where you answer 3 vital questions making visitors aware about you:
- who are you
- what do you do
- how you can help them
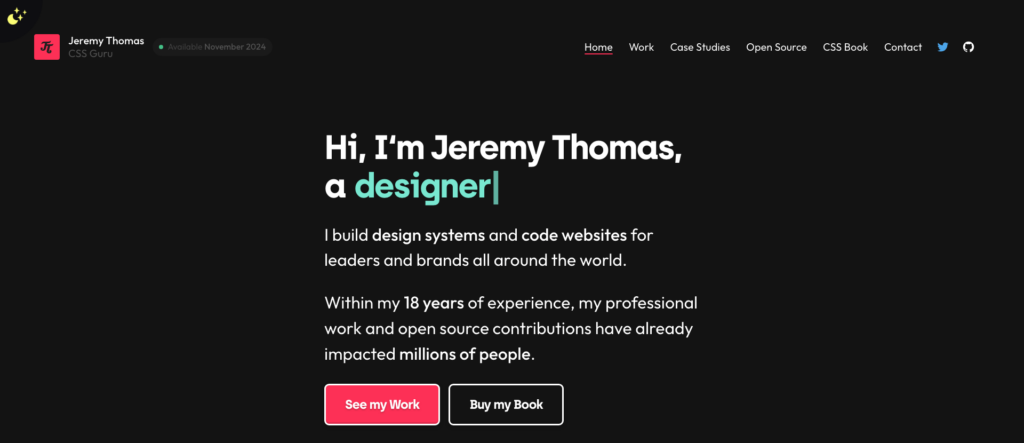
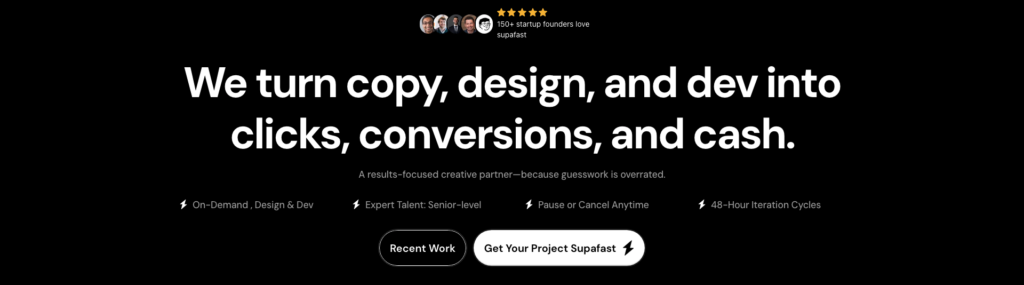
This can look like the following examples:

You can also place a picture of yourself (which is optional) but it is important to explain what you do and how they can reach you with a CTA button.
When it comes to explaining what you do I would recommend to think like a copywriter and create a captivating hook explaining how you can solve a problem for customers.
For example:

- I build design systems and code websites for leaders and brands all around the world
- We turn copy, design, and dev into clicks, conversions, and cash.
- Premium Websites For SaaS & B2B
It’s all about driving home the benefits of working with you specifically and highlighting your skill level and confidence.
2) Works/services
This is where the idea portfolio comes from and you get to showoff and explain the benefits of working with you. If you are a web developer, designer, or tech analyst you can show screenshots of your previous projects or case studies of the project.
My personal preference is if visitors can actually click on the project and see a live version but images will work just as well. However its vital to present it in a captivating way, meaning creating a great user experience. Think simple and clean.
(examples go here)
If you haven’t told why they should work with you (ie your credentials) this is the perfect opportunity to show who you worked with by showing a few logos of companies you worked with. You can also show certificates you have or perhaps a bullet point list of the benefits they will get.
Which leads to the next section perfectly…
3) Testimonials
Now if you have worked with previous customers this is where you can show what they have said about you and your work. Another word for this is called social proof, which can go a long way.
Just think how many times you read the reviews before you bought something. Same concept. if you don’t have any reviews you can state the benefits and how working with you solves their problems. But its a good idea to get reviews for more proof.
4) CTA
We reached the final section the contact section. If they reached this point on your website there is a higher chance of them reaching out to know the next steps.
It is known that only 20% of visitors read past your headline in the hero section. So if they contacted you then they really want to work with you in some way.
If you really want to take your website to the next level you can include a FAQ section for any questions you know are really common when it comes to working with you.
Now that we have the structure down we can now choose how to build your portfolio website.
How to build a portfolio website
There are many ways you can create a portfolio website and many tools that are available to help you. You can build it from scratch using html and css if you want to practice coding but from personal experience I would focus my time on other projects while use other web builders to get my portfolio up and running quicker.
A few great tools that are out there are:
- WordPress
- Webflow
- Framer
- squarespace
- shopify
It all depends on your personal needs but like with anything there is a learning curve. If you want complete control over the design of your website then my top two websites I would recommend is webflow or wordpress.
I personally use WordPress and a free plugin called Elementor to create fully customized pages. You can do a lot with just the free version but you can also purchase to access everything.
If you want to learn how to use elementor I created a tutorial on how to create a basic link in bio page. It’s a good introduction to learning the plugin.
However before you get overwhelmed there are templates that are free or for purchase on these sites to help you get started. Just remember to include the important elements if you want to convert visitors into potential customers.
With that you should have a better idea how to structure and create your portfolio.
Thanks for reading
Courey.